It has been a while since I have posted anything, however it has not been without a reason since I have done a Hugo theme for my own website! (and anyone really).
One of the key aspects over the change were some features I didn’t have in the last one, for example, a Table of Contents or an automatic nav and instead had other features that I wasn’t using and added size to the page such as Google Analytics.
I might say that making a Hugo theme was not an easy task, mostly by having to learn new concepts such as the CSS Grid and not really understanding some Hugo concepts or the templating language but overall I had a fun experience and I appreciate modern development features such as grid-gap.
My biggest challenges on making a theme was the lack of a “skeleton” or something to base myself on. Many public themes were very mature with hundreds of lines of code I wasn’t able to study and comprehend, so… my biggest help resource during the start was the book Build Websites with Hugo by Brian P. and although I never finished the book since I got stuck in a chapter, it got me determined to keep going by myself and gave me confidence to not abandon the project. 😎
Finally I have to do the classic shotouts to Jaafar and this time to Duck since I stole (sort of?) his anchor shortcode. Also special credits to the Hugo team for creating this tool that quickly made my life easier for me and hundreds of developers.

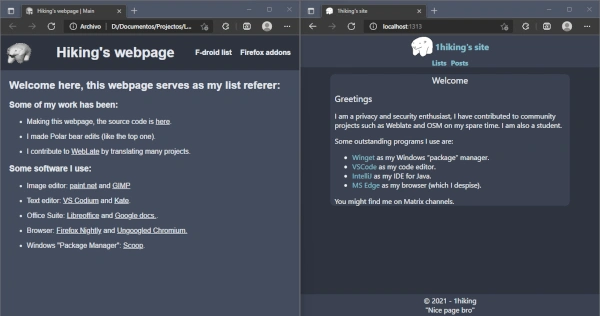
Old and New
On the left my old site made by hand, on the right with my own Hugo theme. Both made on plain CSS/HTML, but thanks to Hugo I have been able to more complex design choices without creating code spaguetty
Happy christmas and new year! 🐻❄️
